Путь верстальщика (сборка статей)

Источники
- http://glivera-team.github.io/how-to/2016/05/02/how-to-start.html
- https://medium.com/russian/%D0%BE%D1%82-%D0%BD%D1%83%D0%BB%D1%8F-%D0%B4%D0%BE-%D0%B3%D0%B5%D1%80%D0%BE%D1%8F-front-enda-%D1%87%D0%B0%D1%81%D1%82%D1%8C-1-f524d668f328
- http://krekotun.ru/ui-developer-skills
- http://krekotun.ru/level-up
- http://krekotun.ru/project-stages
- http://blog.flppv.me/all/frontend/
- https://toster.ru/q/431697
- http://nicothin.pro/page/css-solutions
Как стать начинающим верстальщиком
Привет, читатель!
В этой статье я расскажу как стать начинающим верстальщиком. Т.е. после выполнения всех рекомендаций в можете претендовать на данную позицию. Статья создана специально для учеников glivera-team, но может помочь всем, кто решил освоить данную специальность.
Учим HTML/CSS
HTML и CSS – это то, что верстальщик пишет каждый день, это языки, которые понимает браузер и рисует ваш сайт. Вы можете выбрать любой источник для изучения(книги, видео, статьи), главное понять основы. Вот несколько полезных ссылок, которые помогут начать:
- HTML для начинающих от loftblog(видео-уроки)
- Основы CSS от Sorax(видео-уроки)
- Интерактивные курсы от HTML Academy
После прохождения уроков вы должны понимать:
- что такое html-теги и как они работают
- блочную модель(border, margin, padding)
- как работают float, inline-block
- позиционирование(абсолютное, относительное, фиксированное, z-index)
Вы должны уметь:
- вставить на страницу текст, картинки, ссылки, элементы форм
- стилизовать элементы страницы(изменение размеров, цветов, теней и т.д)
- создавать таблицы
Работаем с фотошопом
Дизайнер предоставляет верстальщику макет в формате psd(формат файлов Photoshop). Поэтому верстальщику необходимо уметь с ним работать. Все функции программы не нужны, главное уметь следующее:
- работа со слоями(скрытие, отображение, просмотр эффектов)
- замер размеров элементов
- вырезание картинок(обычных и паттернов)
- копирование текста из макета в html
Полезные ссылки:
- Фотошоп для верстальщика(хабр)
- С ножом против паровоза, В. Макеев
- Фотошоп для кодера(цикл статей)
- Фотошоп для HTML верстальщика(видео)
Начальные инструменты
Для быстрого старта вам понадобится редактор и браузер. Вы можете выбрать любые, но я посоветую Sublime Text в качестве редактора и Chrome в качестве браузера. Из операционных систем сделайте выбор между Windows и Mac. Остальные системы будут тормозить ваше обучение.
Верстка первого сайта
На этом этапе скорее всего вы ощутите ступор. Вы вроде знаете html/css(на самом деле нет) и фотошоп. Но вы совершенно не понимаете как из макета сделать сайт. В данном случае вы можете пройти небольшой курс по верстке сайта, коих много на ютубе. На данном этапе вам нужно сверстать первый сайт. Не обращайте внимание на такие понятия как резина, адаптивность. И еще, не используйте css-фреймворки(bootstrap, foundation).
Полезные ссылки:
Понимание семантики, валидность
Итак, вы сверстали первый сайт, что дальше? Вам нужно понять как правильно расставлять теги в html-коде, а также научиться проводить валидацию. С валидацией все просто – машина анализирует код, говорит что не так, вы правите и понимаете. С семантикой посложнее, поскольку область довольно холиварная и во многих моментах разработчики не имеют единого мнения. Но все же общие стандарты есть. После того, как изучите – попробуйте сверстать новый макет семантично. Теперь на каждом этапе вам нужно получить обзор вашего кода от опытного специалиста/наставника.
Полезные ссылки:
Javascript и jQuery
На этом этапе вы должны понять, что такое Javascript и зачем он нужен. Далее познакомиться с библиотекой jQuery и попробовать сверстать сайт с интерактивными элементами(слайдеры, всплывающие окна, табы).
Полезные ссылки:
- Основы JS от Sorax (аккуратнее, может взорваться голова)
- Основы jQuery от Loftblog
- Базовые элементы страниц от Loftblog
БЭМ
Изучите методологию БЭМ. Вам нужно понимать, как верстать независимыми блоками, как привнести модульность в вашу верстку. В интернете очень много информации по этому поводу. Не нужно изучать фул-стек БЕМ, просто важно понять методологию для CSS. Верстаете новый макет с применением методологий.
Полезные ссылки:
- Как в glivera-team применяют БЭМ(статья)
- Пишем БЭМ правильно(видео)
- BEM (БЭМ) & SMACSS — Sass методологии для организации проектов(видео)
SASS
Для ускорения и удобства написания стилей придумали препроцессоры. Наш выбор – Sass(.scss). Вам необходимо изучить препроцессор и сверстать с ним новый макет. Понять нужно:
- переменные
- разница между миксинами и тихими классами(placeholder)
- как работает ‘&’
- как разделить стили на несколько .scss файлов
На данном этапе scss в css компилируйте с помощью prepros
Полезные ссылки:
Jade
Также для ускорения верстки и поддержки верстальщики используют шаблонизаторы html. Наш выбор – jade. После изучения вы должны понимать:
- как делать миксины
- как работает extends
- циклы и переменные
- работа с массивами
Верстаете сайт с применением шаблонизатора.
Полезные ссылки:
Адаптивность
Теперь вы можете начать верстать адаптивные сайты, которые подстраиваются под ширину окна браузера. Можете взять макет, где различные разрешения указаны дизайнером, а можете сами придумать, как будет перестраиваться сайт. С этого момента все сайты верстайте адаптивно.
Полезные ссылки:
IDE PHPStorm
Чем раньше вы пересядете с редактора на PHPStorm – тем лучше. Эта IDE позволяет значительно ускорить разработку. Скачать бесплатную(early access) PHPStrom можно на официальном сайте, если не хотите платить – скачиваете её раз в месяц. В остальном бесплатная версия такая же, как и платная.
Полезные ссылки:
Git
Любой разработчик должен уметь работать с системами контроля версий, и верстальщик – не исключение. Мы, как и большинство выбрали Git. Вы должны уметь следующее:
- работать с интерфейсом github
- уметь клонировать репозитории на компьютер
- делать commit, push, merge
- делать pull request
Полезные ссылки:
Практика
Дальше вам необходимо верстать и набивать руку, каждый макет прогоняя через код-ревью и найти первый заказ. Затем второй, третий и т.д.
На этом все.
От нуля до героя фронтенда (Часть 1)
Я помню начало моего изучения фронтенд-разработки. Я находил так много статей и был ошеломлен количеством материалов, которые мне следовало проштудировать и я даже не представлял с чего начать.
Этот гайд поможет вам сориентироваться в изучении фронтенд-разработки. В нем собраны учебные ресурсы, уже доказавшие свою эффективность, и подробные объяснения.
Руководство разбито на две части для более простого усвоения материала. Часть 1 посвящена разработке интерфейсов на HTML и CSS. Часть 2 будет о Javascript, фреймворках и паттернах дизайна.
Основы HTML и CSS
В разработке фронтенда все начинается с HTML (рус. — здесь и далее примечание переводчика с указанием языка статьи по ссылке) и CSS(рус.). HTML и CSS контролируют то, что вы видите на странице. HTML диктует содержимое в то время как CSS регулирует стили и раскладку.

Для начала прочитайте пособия по HTML (рус.) и CSS (рус.) от Mozilla Developer Network (MDN). MDN предоставляет пошаговые объяснения важных концепций HTML и CSS. К тому же каждая глава длинной всего в один экран и проиллюстрирована интерактивными демо на CodePenи JSFiddle.
После прочтения этих материалов загляните на курс Создай сайт(англ.) от CodeAcademy. Потребуется всего несколько часов для прохождения этого курса. Он даст хорошую основу для построения сайтов на HTML и CSS. Если вы хотите больше, то Построение веб-форм(англ.) — еще одно руководство от CodeAcademy, которое научит вас создавать и стилизовать веб-формы.
Чтобы попрактиковаться в CSS попробуйте CSS Diner (англ.). Это забавная игра с задачками по CSS. Другой важный аспект HTML и CSS — раскладка. LearnLayout (рус.) интерактивный учебник, показывающий как создавать раскладки на HTML и CSS.
Так же изучите как пользоваться Google Fonts (англ.) при помощи статьи Основы Google Font API (англ.) от CSSTricks или Руководство по Google Font API (рус.). Типографика — это фундаментальная основа интерфейса. Когда у вас появится время, я крайне рекомендую вам прочитать эту бесплатную онлайн-книгу Professional Web (англ.) от Donny Truong. Она научит вас всему, что вы должны знать о типографике во фронтенд-разработке.
Изучая все эти ресурсы, не беспокойтесь особо о том, чтобы все запомнить. В первую очередь сосредоточьтесь на понимании того, как HTML и CSS взаимосвязаны.
Практика основ HTML и CSS
Теперь, когда вы имеете представление об основах HTML и CSS, давайте повеселимся. В этом разделе есть два эксперимента для вашей практики создания сайтов и интерфейсов. Я использую термин “эксперимент” поскольку в ходе эксперимента вы осознаете на сколько сильно ваш успех зависит от ваших неудач.
Эксперимент 1
В нашем первом эксперименте мы будем использовать CodePen. CodePen это площадка для фронтенда (“песочница”), где вы можете писать HTML и CSS код без создания файлов на вашем компьютере. Там так же есть функция живого предпросмотра, которая обновляется сразу после сохранения кода.
Используя CodePen, вы убиваете двух зайцев сразу. С одной стороны вы практикуете HTML и CSS. C другой стороны вы создаете основу для портфолио с иллюстрациями вашего прогресса. Мы так же будем использовать Dribbble, который полон вдохновляющего дизайна.
Идите на Dribbble и найдите дизайн, код для которого вы сможете написать за пару часов. Я выбрал несколько примеров, с которых вы можете начать: 1, 2, 3, 4 и 5. Я выбирал дизайны, ориентированные в первую очередь на мобильную разработку, потому что они менее сложны, чем их аналоги для обычных экранов. Тем не менее вы вольны выбрать вариант для десктопов.

Когда вы определились с дизайном, идите и попробуйте сверстать его на CodePen. Если вы застряли, помните что StackOverflow (англ.) ваш друг. Другой полезной практикой будет пойти на такие сайты, как Medium, AirBnB и Dropbox и при помощи инструментов разработчика(англ.) посмотреть как реализована разметка и стили. Так же взгляните на некоторые примеры на CodePen. Я прикрепляю несколько хороших ссылок:
Не стоит расстраиваться если ваша копия будет отличатся от оригинала. Продолжайте практиковаться с разными дизайнами и со временем вы заметите существенные улучшения.
Если у вас нет за плечами опыта в дизайне, вероятнее всего, ваш дизайнерский глазомер не настроен. Фронтенд-разработчик с хорошим дизайнерским чутьем будет в состоянии отличить хороший дизайн и сверстать его идеально. Я написал статью несколько недель назад о том, как развить свое дизайнерское чутье (рус.).
Эксперимент 2
Надеюсь, первый эксперимент дал вам определенную уверенность в написании HTML и CSS. Для эксперимента 2 мы заглянем на ряд сайтов, затем напишем код нескольких компонентов.
Некоторые веб-сайты используют CSS фреймворки или обфускацию кода (рус.), затрудняя чтение. Поэтому я подобрал сайты с хорошим дизайном и легким для чтения кодом.
- Dropbox for Business: Попробуйте повторить их секцию с баннерами (так называемые hero image (англ.))
- AirBnB: Попробуйте повторить их футер
- PayPal: Попробуйте повторить их навигацию
- Invision: Попробуйте повторить секцию регистрации (signup) в нижней части страницы
- Stripe: Попробуйте повторить секцию оплаты
Еще раз повторю, что целью второго эксперимента является не воссоздание главной страницы. Даже не смотря на то, что это бы точно не помешало! Выберите пару ключевых компонентов, например навигационную панель или секцию с баннерами и сверстайте их. Я написал свои предложения рядом со ссылками на сайты, но вы можете выбрать другие части на свое усмотрение.

Вы можете использовать CodePen для своих экспериментов или выполните их на своем компьютере. Если вы планируете работать локально, то так же можете скачать этот пример проекта в качестве шаблона или создать файлы с нуля. Я советую вам использовать редакторы Atom или Sublime.
К тому же помните, что вы всегда можете посмотреть HTML или CSS любого сайта. Просто кликните правой кнопкой мыши на странице или на определенном элементе, выберите “Просмотреть код” и появится панель с HTML кодом в левой части и CSS кодом в правой. После окончания верстки или в момент, когда вы в тупике проинспектируйте свой код и посмотрите, как взаимодействуют ваши HTML и CSS.
Лучшие практики HTML и CSS
Прим. переводчика: советую прочитать Хорошие и плохие CSS-практики для начинающих
То, что вы узнали выше — основы HTML и CSS. Следующим шагом будет изучение лучших практик. Лучшие практики представляют из себя набор правил, которые улучшат качество вашего кода.
Семантичная разметка
Одним из лучших правил для HTML и CSS это написание семантичной разметки. Хорошая веб-семантика означает использование подходящих HTML тегов и “говорящих” названий классов в CSS, которые будут передавать структурный смысл.
Например, тег h1 говорит нам, что вложенный текст является важным заголовком. Другим примером является тег footer, который говорит нам что элемент должен располагаться внизу страницы. Для дальнейшего изучения прочтите Основы семантической верстки на HTML5 (рус.) и Для чего нужна семантика в именах классов (англ.) от CSSTricks.
Соглашение об именах в CSS
Следующая важная хорошая практика в CSS собственно соглашение об именах. Хорошее именование, как семантичная разметка, передает смысл и помогает сделать наш код предсказуемым, удобным для чтения и поддержки. Вы можете почитать о разных соглашениях в статье OOCSS, ACSS, BEM, SMACSS: что это? Что мне использовать?(англ.) или Правильный CSS: OOCSS, SMACSS, BEM и SASS (рус.).
В общем я предлагаю вам начать с простых соглашений об именах, которые будут вам интуитивно понятны. Со временем придет понимание, с каким лично вам удобнее всего работать. Чтобы посмотреть, как большие компании типа Medium используют в своей работе BEM можете почитать CSS у Medium чертовски хорош (англ.). В этой статье вы так же узнаете, что составление эффективного набора CSS правил это процесс итеративный.
Сброс CSS
Браузеры имеют небольшие различия при отрисовке стилей, начиная от отступов и до высоты строк. По этой причине всегда сбрасывайте CSS. MeyerWeb — самый популярный способ. Если вы хотите копнуть глубже, то можете почитать Создайте свой собственный файл Reset.css(англ.).
Кроссбраузерная поддержка
Кроссбраузерная поддержка означает что ваш код поддерживает большую часть современных брузеров. Некоторые свойства CSS^ например transition, требуют префиксов (англ.) для их верной работы в разных браузерах. Можете почитать о префиксах в статьях CSS Vendor Prefixes (англ.) или Вендорные префиксы (рус.). Главное что вы должны запомнить — тестируйте свои сайты во всех браузерах, включая Chrome, Firefox и Safari.

Препроцессоры и постпроцессоры CSS
C момента своего появления в 1990-х, CSS проделал огромный путь. Поскольку пользовательские интерфейсы становятся все сложнее, разработчики придумывают инструменты, позволяющие облегчить работу над их созданием. Для этого и предназначены пре- и постпроцессоры.
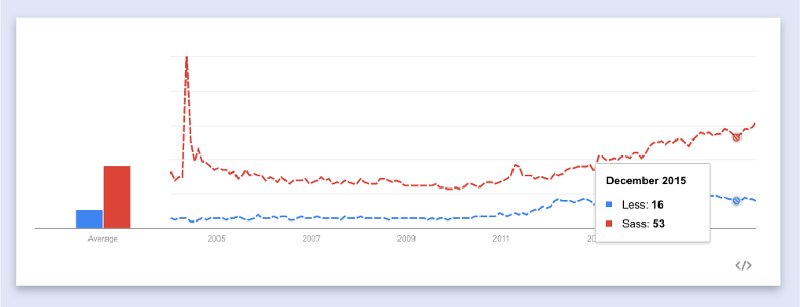
Препроцессоры представляют из себя расширения для языка CSS, которые добавляют наворотов типа переменных, миксинов и наследования. Два самых главных препроцессора Sass и Less. На 2016 год Sass более распространен. Bootstrap, популярный CSS фреймворк, переключился с Less на Sass. К тому же когда большинство людей заводят речь о Sass, то они на самом деле говорят о SCSS (рус.).

Постпроцессоры CSS вносят изменения в код после того, как он был написан или после компиляции препроцессора. Например, некоторые постпроцессоры, тот же PostCSS, имеют плагины для автоматического добавления префиксов.
Когда вы впервые открываете для себя препроцессоры и постпроцессоры, появляется соблазн использовать их везде. Тем не менее начните с простого и добавляйте переменные, миксины только там, где это действительно необходимо. Статья, о которой я упоминал ранее, CSS у Medium чертовски хорош (англ.), так же рассказывает о том, какие возможны излишки при работе с препроцессорами.
Система сеток и отзывчивость
Сетки в CSS это структура, позволяющая вам “укладывать” элементы горизонтально и вертикально.

Такие фреймворки, как Bootstrap, Skeleton и Foundationпредусматривают стили, управляющие строками и колонками в раскладке. В то время как фреймворки, безусловно, полезны, стоит понимать саму суть работы сеток. Прекрасные обзоры на эту тему: Понимание CSS сеток (англ.) и Don’t Overthink Grids (англ.).
Одна из главных возможностей, которую дают сетки, это обеспечение отзывчивости вашего сайта. Отзывчивость (responsiveness) означает, что сайт изменяет свои размеры в зависимости от ширины окна браузера. Долгое время отзывчивость достигалась при помощи медиавыражений в CSS (рус.): правил, срабатывающих только при определенных размерах экрана.

Вы можете почитать больше на тему медиавыражений в статье Введение в медиавыражения (англ.). Так же, поскольку мы вступили в эру mobile-first (рус.), загляните в Введение в медиавыражения Mobile-First (англ.).
Отработка лучших практик HTML и CSS
Теперь вы вооружены самыми лучшими практиками. Давайте проверим их в бою! Целью следующих двух экспериментов является практика написания чистого кода и наблюдение за долгосрочным эффектом повышения читабельности и поддерживаемости.
Эксперимент 3
В рамках эксперимента 3 выберите один из прошлых экспериментов и проведите рефакторинг своего кода с использованием советов, которые вы узнали выше. Рефакторинг означает редактирование вашего кода так, чтобы он стал проще, в том числе в плане читаемости.
Умение проводить эффективный рефакторинг кода — очень важный навык для фронтенд-разработчика. Создание эффективного кода- постоянный процесс. Возьмите статью CSS архитектура: рефакторинг CSS (англ.) в качестве отправной точки для вашей работы над рефакторингом.

Ниже несколько вопросов, на которые вы должны себе ответить в процессе рефакторинга.
- Не двусмысленны ли названия классов? Через полгода я все еще смогу понять, что означает название класса?
- Семантичен ли мой HTML и CSS? Можно ли с первого взгляда определить структуру и взаимоотношения элементов?
- Использую ли я одни и те же цвета в коде? Не будет ли логичнее вынести их в переменные Sass (англ.)?
- Работает ли мой код в Safari так же хорошо, как в Chrome?
- Нельзя ли заменить часть кода на систему сеток, например Skeleton?
- Не слишком ли часто я использую !important? Как я могу это исправить?
Эксперимент 4
Последний эксперимент для отработки выученных правил. Иногда последствия передовых практик не всегда очевидны до тех пор, пока они не применяются для большого проекта.
В качестве последнего эксперимента создайте собственный сайт-портфолио. Для фронтенд-разработчика портфолио—самый важный актив. Сайт-портфолио предназначен для демонстрации ваших работ. Что еще более важно, это постоянно обновляющийся отчет вашего прогресса в разработке. Поэтому создавайте портфолио даже если у вас 1–2 работы.

Для начала прочитайте статью от Adham Dannaway Мой (простой) процесс дизайна и разработки сайта-портфолио (англ.).
Если первый вариант вашего портфолио не идеален — это нормально! Портфолио пройдет через множество итераций (рус.). В первую очередь важно использовать при разработке все ваши навыки.
Будьте в курсе
До тех пор, пока HTML и CSS не выйдут из употребления, важно оставаться в курсе всех событий в области фронтенда.

Ниже приведен список сайтов, блогов и форумов, которые являются передовыми источниками информации.
- CSSTricks (англ.)
- Smashing Magazine (англ.)
- Designer News (англ.)
- Nettuts+ (англ.)
- CSS Wizard (англ.)
- CSS-live (рус.)
- Frontender magazine (рус.)
- Поток “Разработка” на Хабрахабр (рус.)
- Прогрессор (рус.)
Учитесь на примерах
Лучшим способом обучения является работа с примерами, практика. Вот несколько руководств по стилям (стайлгайдов (рус.)) и соглашений, которые помогут вам стать более эффективным разработчиком.
Стайлгайды

Стайлгайды в вебе это наборы CSS компонентов и паттернов, которые могут быть использованы на разных сайтах. Ключевой вещью для обучения является понимание того, как повторно использовать компоненты на основе HTML и CSS и не нарушать принцип “Не повторяйся” (рус.).
- Mapbox (англ.)
- LonelyPlanet (англ.)
- SalesForce (англ.)
- MailChimp (англ.)
Соглашения о коде
Соглашения о коде призваны сделать ваш код читабельным и легким в поддержке. Некоторые из этих ссылок, например CSS Guidelines(англ.), являются набором советов по улучшению написания HTML и CSS в то время, как другие ссылки, например Github internal CSS toolkit and guidelines (англ.) являются примерами эффективного кода.
- CSS Guidelines (англ.)
- Github internal CSS toolkit and guidelines (англ.)
- AirBnB’s CSS Styleguide (англ.)
- Руководство по оформлению HTML/CSS от Google (рус.)
- Большой список стайлгайдов (англ.)
- Стили кода Нетологии (рус.)
Сворачиваемся
Надеюсь, к концу этой статьи вы познакомились с HTML и CSS и обзавелись парой проектов. Лучшими способами изучения фронтенда являются постоянные эксперименты и работа над проектами. Помните — каждый разработчик с чего-то начинал. И лучше начать сегодня, чем завтра.
Эта статья первая из двух запланированных. Во второй части мы поговорим об интерактиве с помощью JavaScript и библиотеках/фреймворках. Кроме того если вы хотите чтобы я подробно на чем-то остановился или у вас появились вопросы, то не стесняйтесь писать мне в Twitter.
P.S. Поделитесь этой статьей с друзьями, если она вам понравилась. Это много значит для меня.
Нашли ошибку? Воспользуйтесь функцией Private notes: выделяете текст с ошибкой, нажимаете на символ замка в появившемся дудле и оставляете свой комментарий. Спасибо!
Перевод статьи From Zero to Front-end Hero (Part 1) by Jonathan Z. White
Что должен знать HTML-верстальщик?
В этой статье я перечислю все актуальные на сегодняшний момент знания и инструменты, которые позволят вам успешно работать в профессии и создадут базу для развития.
Коротко
- Английский язык
- HTML и CSS
- Графические редакторы
- Инструменты разработчика в браузере
- Emmet
- Семантика и доступность
- Правильное именование
- Responsive/adaptive верстка
- jQuery
- Подключение шрифтов
- Сборка спрайтов
- Оптимизация изображений
- Работа с SVG
- SVG-спрайты
- CSS-анимации и плавные переходы
- CSS-методологии
- CSS-фреймворки
- Верстка писем
- Командная строка
- Git
- CSS-препроцессоры
- Шаблонизаторы
- Автоматизация: таск-раннеры
- Тестирование верстки
Подробно
Английский язык
Очень важно уметь читать и понимать по-английски, чтобы иметь доступ к актуальной информации. Лишь небольшой процент статей переводится на русский язык, а документация к плагинам и инструментам в основном представлена на английском.
Это не блокирующий навык, можно вполне успешно учиться и работать без него, но он является огромным плюсом.
HTML и CSS
- Уроки по HTML и CSS (бывший htmlbook)
- Самоучитель HTML4
- Самоучитель CSS
- Основы CSS/CSS3
- HTML Academy
- Codecademy
- Learn to Code HTML & CSS
- HTML Dog: HTML Tutorials
- HTML Dog: CSS Tutorials
- Intro to HTML/CSS: Making webpages
- Dash
- w3schools
Графические редакторы
Самые популярные: Photoshop и Sketch.
В ~90% случаев Photoshop’а будет достаточно, дизайнеры только недавно начали переходить на Sketch. Sketch вообще под Windows не работает, но есть почти-решение в лице zeplin
Необходимый минимум, чтобы начать работать:
- нарезка и экспорт графических элементов;
- работа со стилями слоя;
- информация о тексте (размер, шрифт, цвет, межстрочный интервал и тд.).
- Photoshop для кодера
- Photoshop для HTML‑верстальщика
- Photoshop экшены для верстальщика
- Photoshop – пример нарезки макета для верстки
- Нарезка в Photoshop — New Layer Based Slice
- Экспорт слоев из Photoshop в один клик!
- The Ultimate Front-End Developer’s Guide to Photoshop
- A Web Developer’s Guide to Photoshop
- Photoshop Extensions for Front-end Developers
- Sketch vs. Photoshop: why & how I moved to Sketch 3 and am not going back
Инструменты разработчика в браузере
Это набор инструментов, помогающих быстро найти и исправить ошибку. Верстальщиками часто используется для поиска ответа на вопросы: “почему не отображается?”, “откуда такие размеры?”, “я же его перекрасил” и тд.
Умение пользоваться этими инструментами сохранит вам кучу времени и нервов.
- Chrome DevTools
- Курс от codeschool
- Chrome DevTools, в помощь верстальщику
- Инструменты разработчика Firefox
- DevTools Tips
- 15 Must-Know Chrome DevTools Tips and Tricks

Emmet
Набор сниппетов для HTML и CSS, дающий супер-скорость.
Лучше 1 раз почитать документацию и сразу начать использовать.
Семантика и доступность
- Семантическая вёрстка. Часть первая
- Искусство семантики HTML, часть 1
- Семантический HTML — рекомендация с большими выгодами
- Продвинутая семантика и доступность
- Подстраховка web-доступности семантических областей HTML5 через роли WAI-ARIA
- Let’s Talk about Semantics
- HTML5 Semantics
- Extending Semantics & Accessibility
- Accessibility in HTML5
- WebAIM
- A Look Into Proper HTML5 Semantics
Правильное именование
Имена должны нести в себе смысл. Цель — сделать код хорошо читаемым и легко поддерживаемым.
У новичков часто можно встретить <b class="b">, <div class="div13>" и все в таком духе. Это неправильно. Также нельзя использовать транслитерацию <div class="shapka">.
Общепринятый язык для именования — английский.
- Слова, часто используемые в CSS-классах
- How to name CSS classes
- Naming CSS Stuff Is Really Hard
- Thoughts on semantic HTML class names and maintainability
- What Makes For a Semantic Class Name?
- On class names, semantics and accessibility
Responsive/adaptive верстка
Больше половины трафика в интернете приходится на мобильные телефоны и сделать адаптивный сайт порой намного проще и быстрее, чем разработать отдельную версию под мобильные. Очень важно уметь делать этот вид работ, чтобы быть конкурентноспособным.
Большое преимущество — умение релизовывать поведение на мобильных устройствах без наличия макетов от дизайнера.
- Адаптивно-отзывчивый: разбираемся в терминологии
- Наглядно для заказчика: адаптивный и отзывчивый сайт — в чем разница
- Beginner’s Guide to Responsive Web Design

jQuery
Вы должны знать jquery хотя бы на начальном уровне, чтобы подключать и настраивать тонны плагинов, написанные за многие годы популярности этой библиотеки.
Подключение шрифтов
Сборка спрайтов
Спрайт — графический файл, в котором сгруппировано много изображений небольшого размера. Такая организация графики позволяет минимизировать количество запросов за сервер и ускорить загрузку сайта.
- Введение в CSS спрайты для чайников
- Верстка с использованием CSS спрайтов
- CSS Sprites: Image Slicing’s Kiss of Death
- CSS Sprites: What They Are, Why They’re Cool, and How To Use Them

Оптимизация изображений
Во времена быстрого интернета легко забыть о том, что нужно оптимизировать изображения. Недавно я проверял работу начинающего разработчика и прогнал изображения через оптимизатор. Картинки похудели на 86% (16 мегабайт). Вдумайтесь.
Также важно уметь выбрать оптимальный формат графики (jpg, png, gif, svg).
Работа с SVG
SVG-спрайты
- SVG-спрайты
- Масштабируем CSS спрайты с SVG, убивая сразу трех зайцев
- SVG спрайты — 4 способа использования векторных спрайтов
CSS-анимации и плавные переходы
CSS-методологии
Сотни их: OOCSS, BEM, SMACSS и тд. Не обязательно все использовать, но вы должны иметь представление о лучших практиках css-архитектуры.
- БЭМ
- SMACSS
- An Introduction To Object Oriented CSS (OOCSS)
- Методологии верстки: БЭМ, AMCSS, OOCSS, Atomic CSS, OPOR, MCSS, SMACSS, FUN, DoCSSa
- CSS Naming Conventions: Fewer Rules, more Fun
- BEM 101
CSS-фреймворки
Я не рекомендую верстать на базе фреймворков, они предназначены, в первую очередь, для прототипирования. Их полезно изучать и понимать как реализованы компоненты.
Верстка писем
Ад мира HTML-верстки. Привет из нулевых. Тут свои правила и до сих пор верстка таблицами. Звучит плохо, на деле еще хуже.
- Верстка email рассылок от А до Я для чайников
- How-to: Правила вёрстки email-писем
- Основы профессиональной верстки электронных писем
Командная строка
Необходимый инструмент для доступа к радостям жизни: препроцессорам, компиляции шаблонов, запуску таск-раннеров, git и другим полезным вещам.
Git
Популярная система для хранения истории изменений и синхронизации результатов работы между участниками в проекте.
- Git – для новичков – #1 – основы
- Github Tutorial
- Atlassian Git Tutorials
- Git How To
- Моя шпаргалка по работе с Git
- Шпаргалка по консольным командам Git
- Pro Git, второе издание
- Коллекция часто задаваемых вопросов по Git с возможностью поиска
CSS-препроцессоры
Препроцессоры ускоряют работу, упрощают жизнь и позволяют использовать много возможностей, которые еще не реализованы в браузерах.
Шаблонизаторы
Представьте у вас 10 страниц и на каждой надо внести изменения в один и тот же блок. Это больно и долго.
Одна из возможностей шаблонизаторов — выделять повторяющиеся блоки в отдельные файлы. Вынесли блок, подключили на нужны страницах и все — теперь вы делаете в 10 раз меньше работы.
Автоматизация: таск-раннеры
Вся рутина должна быть автоматизирована. Примеры автоматизации — запуск препроцессоров и шаблонизаторов, оптимизация графики, сборка спрайтов, сжатие css и js.
- Gulp
- Скринкаст по Gulp
- Gulp for Beginners
- Getting started with gulp
- Продолжаем бороться с frontend-рутиной
- Grunt
- A Simple Guide to Getting Started With Grunt
Тестирование верстки
Плох тот разработчик, который не тестирует свою работу.
- Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
- Тестирование верстки
- Автоматизированное тестирование верстки веб-сайтов
Заключение
Все перечисленное не сделает вас сразу хорошим специалистом. Вы должны любить свое дело и делать работу идеально.
На протяжении всей карьеры я слышу как дизайнеры жалуются на верстальщиков, которые не следуют макету: пренебрегают размерами блоков и текста, сеткой и тд. Не надо так. Хорошего верстальщика отличает внимательность к деталям и четкое следование макету. В идеале, при наложении макета на результат работы у вас должно быть максимальное совпадение.
Общайтесь с дизайнером как можно чаще, задавайте больше вопросов по макету. Только работа в паре даст отличный результат.
Как HTML-верстальщику поднять свой уровень
Часто случается так, что новички, пройдя курс по HTML-верстке, прочитав много теории или посмотрев видео-уроки, остаются предоставлены сами себе и не знают что делать, чтобы поднимать свой уровень.
Эта проблема присуща не только новичкам, но и тем кто занимается версткой уже какой-то период и имеет работу.
Я собрал советы, которые помогут вам найти свой путь до уровня профессионала.
Решайте практические задания
- На htmlbook есть хорошая подборка, разбитая по разным уровням
- Отличное тестовое задание от Яндекса
- 5 задач от меня
- Задания на htmlacademy
- И сотни задач по всему интернету
Верстайте макеты
Практические задания нацелены на реализацию небольших компонентов, а вам нужно научиться верстать полноценные страницы.
Выберите 5-10 макетов разного уровня сложности и сверстайте их. В процессе работы не зацикливайтесь на том, чтобы сделать все идеально, это тормозит прогресс и отбивает желание практиковаться. На данном этапе неважно насколько хороши ваши решения, вам нужно научиться доводить дело до конца.
Кроме приобретенного опыта, у вас появится начальное портфолио, которое будет не лишним при поиске работы.
- https://symu.co/freebies/templates-4/
- https://dcrazed.com/free-photoshop-psd-website-templates/
- http://blazrobar.com/tag/full-website-design/
- http://www.noupe.com/essentials/freebies-tools-templates/recapitulation-of-2015-best-free-psd-website-templates.html
- http://freebiesbug.com/psd-freebies/website-template/
- http://www.fusionplate.com/2173/35-amazing-free-psd-website-templates-2/
Задавайте вопросы и общайтесь
Очень важно общаться с другими разработчиками, так вы получаете больше знаний, опыта и приобретаете себе товарищей.
Несколько лет назад общение проходило на форумах, сейчас разработчики переползли в VK, твиттер и слэк-каналы. Выберите активную позицию — не стесняйтесь задавать много вопросов, участвовать в дискуссиях, и помогать другим разработчикам.
Начните с просьбы оценить качество вашей последней работы. Чтобы улучшать свой уровень, вам важно получать комментарии более опытных разработчиков.
- https://htmlforum.io/
- http://demiart.ru/forum/index.php?showforum=66
- cssunderhood
- Чат “Веб-стандарты” в Slack
- Фронтенд-канал сообщества dev.ua
Продолжайте учиться
Область веб-разработки стремительно развивается и, чтобы не отставать, вы должны продолжать учиться каждый день. Количество нового материала, которое появляется огромно и все прочитать невозможно, но, к нашему счастью, есть активисты, которые выбирают лучший материал для нас каждый день.
Подборки
Рассылки
Блоги
Уроки
Книги
- Инлайновый контекст форматирования
- CSS Secrets
- CSS Pocket Reference
- CSS: The Definitive Guide
- HTML and CSS: Design and Build Websites
Копируйте, не подглядывая в код
Отличная практика на креативное мышление. Например, вы зашли на сайт и увидели интересную анимацию или нестандартно сверстанный блок. Перед тем как посмотреть как это реализовано, попробуйте сами реализовать то же самое. Цель — добиться максимальной схожести (внешний вид и поведение).
Такие практики вносят разнообразие в повседневную жизнь, что не даст вам перегореть на работе.
Верстайте один блок разными способами
Старайтесь реализовать максимальное количество решений одной задачи, это пополнит ваш багаж знаний и опыта. Но не увлекайтесь этим на работе. Если вы нашли полностью рабочее решение под вашу задачу, перейдите к следующей, а остальные варианты проработайте дома.
Дело в том, что первое решение не всегда подходит и мы прорабатываем несколько вариантов, пока не найдем подходящее. Каждый вариант имеет свои плюсы и минусы, и чем больше вариантов реализации вы будете знать, тем проще и быстрее сможете выполнить похожую задачу в будущем.
Изучайте исходный код фреймворков и библиотек
Bootstrap, Foundation и другие — настоящий клад для начинающего. В них реализованы популярные компоненты и решены сотни кроссбраузерных проблем. Изучайте исходный код этих проектов и адаптируйте решения для своей работы.
Исправляйте ошибки на сайтах, которыми пользуетесь
Если вы нашли неприятный баг на сайте, попробуйте исправить его. Сообщите в обратную связь об ошибке и о вашем решении, если вы нашли его.
Это будет полезный опыт работы с чужим кодом и плюс в карму 
Найдите единомышленника одного с вами уровня
Будет отлично, если человек из одного с вами города и вы сможете время от времени встречаться. Делитесь опытом, решайте вместе разные задачи, помогайте с проблемами в работе, практикуйте парное программирование. Кроме того, что вы будете быстрее расти, вы научитесь взаимодействовать с другими разработчиками. И шанс, что вы забросите верстку из-за сложностей, стремится к нулю.
Найдите наставника
Если хотите быстро и качественно расти, я советую найти наставника. Важно понимать, что наставник это не учитель. Он не будет разжевывать материал и помогать со всеми вопросами. Наставник, в моем представлении — человек, который поможет вам эффективно развиваться, убережет от многих шишек и подскажет как решить сложные вопросы.
Отсюда вытекает, что выбирать себе наставника нужно с умом. Выбрать первого из списка “крутого” разработчика не получится. Определитесь в каком направлении хотите развиваться и какого уровня достичь. После этого ищите человека, который достиг всего того, чего вы желаете. Это правильный путь, потому что такой наставник точно знает что надо и что не надо делать, он уже прошел этот путь и поможет вам пройти его быстрее.
Не переживайте, что вам могут отказать в наставничестве, не у всех есть свободное время или желание. Но, если вы стоите того, чтобы вкладывать в вас силы и время, рано или поздно вы найдете наставника.
Ведите блог
Новый материал лучше усваивается, когда объясняешь его другим и блог помогает в этом. Чтобы было легче готовить материал для постов, я советую вести конспект в процессе изучения новой темы, позже его будет легко дооформить в полноценный материал. Не переживайте, если эта тема уже была рассказана другими разработчиками, возможно, вы сможете глубже понять тему и доступнее ее объяснить.
Плюсы ведения блога:
- максимально пропускаете материал через себя и начинаете хорошо разбираться в теме;
- улучшается навык донесения своих мыслей и структурирования материала;
- вас начинают узнавать в “тусовке”;
- повышается “вес” в глазах клиентов.
Работайте над своим проектом
Найдите проблему, которая касается лично вас и попробуйте решить ее. Это может быть что угодно. Например, скрипт, который автоматизирует рутинные операции и экономит вам 10 минут в день или набор сниппетов для быстрой верстки.
Работа над своим проектом выведет вас на новый уровень, потому что вы будете и разработчиком и “клиентом” в одном лице. Вы научитесь отсекать лишний функционал и концентрироваться только на важном. После того как первая версия будет готова и будет решать задачу, расскажите людям о ней. Это будут ваши первые пользователи, чей фидбек очень важен. А еще, это очень хорошая возможность экпериментировать с технологиями.
Заключение
Не обязательно следовать всем советам, возможно, некоторые просто не будут работать в вашем случае. Изменяйте, экспериментируйте, ищите другие подходы. Я уверен, что есть еще много эффективных способов поднять свой уровень.
Много работайте, жадно учитесь и учите других.
Изначально, эта статья была написана для HTML-верстальщиков, но некоторые советы, на мой взгляд, универсальны и могуть быть применимы в других профессиях.
Этапы работы над проектом
Эта статья написана как руководство для организации работы над проектами во фронтенд-команде. Многие из описанных вещей я успешно практиковал как самостоятельно, так и в других командах, а что-то начал только недавно.
Обсуждение проекта
Идеально — когда заказчик приходит с техническим заданием, но это редкость и для таких случаев у меня есть список вопросов, без которого нельзя начинать работу:
- установлены ли у проекта сроки;
- список браузеров, которые необходимо поддерживать. Если такого списка нет, я прошу статистику посещений сайта и на основе этих данных предлагаю варианты. В остальных случаях, я верстаю под 2 последние версии популярных браузеров (Chrome, Safari, Internet Explorer, Edge, Firefox, Opera);
- фиксированная, резиновая или полурезиновая верстка;
- нужна ли респонсив/адаптивная версия дизайна. Также уточняю какие устройства и браузеры нужно поддерживать;
- нужно ли добавлять интерактив (JavaScript). Eсли ответ положительный, прошу описать необходимый функционал и показать примеры, по возможности;
- дополнительные пожелания.
Оценка времени разработки
Основная версия
Для более точной оценки сроков каждый компонент должен быть оценен отдельно (например, блок контактов в шапке), а не страница целиком. Параметры оценки следующие:
- реализация компонента (html, css, js)
- проверка работы
- исправление ошибок
Респонсив/адаптивная версия
Покомпонентная оценка работы над респонсив/адаптивной версией нужна только при больших изменениях во внешнем виде. В остальных случаях, время оценивается следующим образом:
- при наличии дизайна закладывается 50% времени от основной верстки
- при отсутствии дизайна от 75% до 100% времени.

Планирование
Для планирования работы был выбран trello из-за простоты и наглядности.
Под каждый проект создается 2 доски: для общего и недельного планирования.
Планирование должно быть гибким. Например, если все недельные задачи были выполнены и осталось время, нужно перенести некоторые задачи из следующей недели и обновить общую доску.
Общее
Для общего планирования создается “борд” с минимум 3 колонками:
- Задачи
- Неделя — в заголовке “недельных” колонок указываются даты
- Готово

Это помогает видеть картину целиком и своевременно решать проблемы.
В первую очередь, расписываются все задачи. Процесс такой же, как и при оценке времени разработки — берется макет и компонент за компонентом вносится в колонку “Задачи”.
Хорошая карточка с задачей должна содержать:
- Картинку-превью
- Название
- Описание
- путь к файлам компонента: стили, шаблоны
- макет в котором есть этот компонент
- Список задач
- Цветовой лэйбл с типом задачи (верстка, js, респонсив и тд.)
Когда все задачи добавлены, создаются “недельные” колонки и задачи распределяются между ними. Важно не переусердствовать и постараться в каждую неделю добавить столько задач, сколько получится реализовать. Чтобы проще было спланировать, можно отталкиваться от количества рабочих часов в неделе.
Как только задача готова, переносим ее в колонку “Готово”.
Недельное
Следующий этап — недельное планирование.
В борде 5 колонок:
- Задачи (Tasks) — все задачи текущей недели
- Сегодня (Today) — задачи, запланированные на сегодняшний день
- В процессе (Doing)
- Проверка (Review)
- Готово (Done)

В колонку “Задачи” копируются карточки из соответствующей недели общего борда. Планируется не вся неделя целиком, а только текущий день, так получается гибче. Если задача не была выполнена на протяжении дня, она остается на следующий.
Когда разработчик начинает работу над задачей, он переносит ее в колонку “В процессе”. В этой колонке не должно одновременно находиться больше 1 задачи на человека. Параллельно взять еще одну задачу можно, когда предыдущая блокируется из-за факторов, которые нельзя решить в данный момент.
По завершении задача переносится в колонку “Проверка”, где ее просмотрит ответственный по проекту.
Если задача нуждается в доработке, помечаем ее красным лэйблом “Доработать”, добавляем чек-лист с доработками и переносим обратно в “Сегодня” на первую позицию.
Если задачу не надо дорабатывать, переносим ее в колонку “Готово”.
Работа над проектом
Все просто — садимся и вкалываем.
Git
Для синхронизации работы между участниками используется git и упрощенный подход из этой статьи.
Мы используем следующие ветки:
master— стабильная версия, которую можно показать заказчикуdev— основная ветка для разработкиfeature/{name}— каждый компонент разрабатывается в отдельной веткеhotfix/{name}— для исправлений
После инициализации репозитория создается dev, куда загружаются все необходимые для старта файлы.
На каждый новый функционал должна быть создана отдельная ветка feature/{name}.
Когда работа над функционалом закончена:
- делается слияние
devс текущей веткой - разрешаются конфликты
- создается Pull/Merge Request в ветку
dev.
То же самое и с hotfix/{name} ветками.
Независимо от того, сколько человек работает над проектом, нужно придерживаться этого подхода. Он может показаться избыточным для небольших проектов, но вырабатывает хорошую привычку, которая помогает избежать проблем при работе в большой команде.
Автоматизация рутины
Для быстрого старта мы используем собственный шаблон на базе gulp. Он имеет все необходимое для работы над версткой проекта (шаблонизатор, препроцессоры, автообновление браузера, загрузка результата на сервер и др.), что повышает эффективность и скорость работы.
Общение
Под каждый проект создается отдельный приватный чат в Slack, где решаются быстрые вопросы.
Для объемных вопросов лучше использовать email или skype для голосового общения.
Демонстрация результатов работы
Для демонстрации результаты выгружаются на сервер. Например, http://helloipsum.com/projects/finance-theme.
Частота обновлений зависит от размера проекта. Если проект небольшой, то результаты работы должны выгружаться каждый новый день. Если проект большой, то каждую неделю.
Если заказчик хочет видеть результат чаще, это обговаривается индивидуально.
Перед загрузкой файлов на сервер, ответственный должен проверить проект на наличие ошибок.
Сдача проекта
Главная цель — сделать качественный и рабочий продукт, который будет легко поддерживать и развивать.
Поэтому, вместе с готовым продуктом идет инструкция по работе с исходными файлами и стайлгайд, чтобы у других разработчиков не возникло трудностей при работе. Также, если в проекте есть сложные компоненты, к ним пишется документация.
В итоге заказчик получает:
- архив скомпилированных и исходных файлов
- сборщик проекта и инструкцию по работе с ним
- стайлгайд
- документацию по сложным компонентам
P.S.
Это далеко не финальная версия и с каждым проектом процесс работы будет только улучшаться.
Что должен знать фронтэнд разработчик?
Я занимаюсь коммерческой фронтэнд разработкой на Upwork уже около года, база знаний сформирована, спокойно берусь за большинство проектов, потому что уже есть некоторый опыт, а там где его нет, быстро вливаюсь, потому что заранее подготовился и заложил прочный фундамент знаний.
Меня часто спрашивают, что нужно изучить, чтобы начать работать как верстальщик или фронтэндер, и по статистике, в моем FAQ одноимённый вопрос один из самых популярных.
Это стало мотивацией написать пост-инструкцию о том, как стать востребованным фронтэнд разработчиком, использующим современные инструменты для работы над проектом как одному, так и в команде.

Инструкция в некоторой мере повторяет мой путь, что гарантирует как минимум 25$ рейт для человека, который основательно и дисциплинированно пройдет по ней(это мой фактический по часовой рейт на бирже на момент написания статьи).
Примечание: Я неспроста выбрал именно такой порядок изучения, и поэтому желательно придерживаться именно такой последовательности, не перепрыгивая через пункты, если вы не владеете ими на необходимом уровне. Это не касается пунктов 0 и 3.
Если у какого-либо пункта стоит невысокий показатель важности, это не значит, что его нужно пропускать, просто незнание этого пункта усложняет процесс разработки в той или иной степени.
Вы также не обязаны изучать эти пункты по предложенным источникам, если они вам не подходят или не нравятся — всегда можно найти множество альтернатив, так как все эти технологии широко распросранены.
0. Английский язык

| Сложность | 3/10 |
| Важность | 10/10 |
Английский язык — самый фундаментальный навык для айтишника.
Можно изучать языки программирования, технологии и различные инструменты с помощью переводов, но это очень сильное ужатие себя в рамки как по количеству, так и по актуальности информации.
Большинство публикаторов из любой страны мира публикуют информацию на английском языке. В российском же сегменте остаётся полагаться на русскоязычный контент либо на возможные переводы.
В случае с фундаментальными книгами, типа JavaScript. Definite Guide — вы с лёгкостью найдёте локализованную версию, но если это статьи из блогов, новостных сайтов или тематических сообществ, то как минимум перевод вы увидите через некоторый период после публикации, а как максимум его просто не будет.
Если уж говорить о видеокурсах, ответах на вопросы на StackOverflow и дискуссиях в сообществах — перевода можно и не ждать с 99% вероятностью.
Английский язык также пригодится при общении с клиентами из разных стран.
• DuoLingo
Основы грамматики, начальный словарный запас, тестирование своих навыков
• LinguaLeo
То же что и на Дуолинго, с хорошим упором на проработку словарного запаса и аудирования. Пригодится для того, чтобы стало проще изучать материалы по видеокурсам.
• Технические статьи
Можно начинать изучать технические статьи и видеоуроки из списка ниже, держа под рукой словарь. Первой технической книгой, которую я читал на английском языке была ФЛЭНАГАН РУБИ, поначалу я заглядывал в словарь по несколько раз на страницу, но уже к середине книги я отложил его и скорость моего чтения и усваивания информации возросла. Техническая литература ПРОЩЕ художественной, а учитывая, что подобные книги как минимум на треть состоят из фрагментов кода, порог вхождения в мир технической литературы снижается пропорционально.
• Переводы
Только через 2 года после того, как я научился читать техническую литературу я открыл для себя способ, очень хорошо прокачивающий знание языка — перевод. Когда мы читаем на английском, смысл сам приходит в голову без литературной подачи на родном языке. Но когда вы пытаетесь переводить это так, чтобы грамотно и красиво изложить для последующего прочтения, включается противоположный навык — англо-русский перевод.
Он поможет более корректно понимать информацию, что особенно важно при общении с заказчиками.
1. HTML/CSS

| Сложность | 4/10 |
| Важность | 10/10 |
HTML и CSS это язык разметки и таблицы стилей. Ключевая связка не только для фронтэндера, но и для веб-разработчика/веб-дизайнера.
Так как это не языки программирования, понять принцип и сделать первую HTML страничку очень просто, вы сможете сделать это буквально через пару часов после знакомства с ними.
Основную сложность представляет запоминание многих нюансов, связанных с элементами этих языков и эти нюансы вы будете изучать на протяжении всей своей деятельности.
Но отчаиваться не стоит, главное — заложить прочный фундамент понимания как это работает, а дальше просто практиковаться, держа под рукой справочник с перечислением тэгов, селекторов и свойств.
• HTMLAcademy
Лучший русскоязычный ресурс по изучению разработке, и в то же время лучший способ быстро понять принципы вёрстки, а также начать привыкать к тэгам, свойствам и значениям.
Интерактивное обучение с интересными задачами не дадут вам заскучать. А после прохождения бесплатных курсов вы скорее всего захотите купить подписку на сайте(300₽), которая даёт доступ к изучению дополнительных тем.
• Codeschool, FreeCodeCamp, Codecademy
CS
FCC
Codecademy
На этих ресурсах тоже есть курсы по вёрстке, они несколько уступают HTMLAcademy, но всё же тоже дают некую базу. Ресурсы перечислены в порядке убывания качества информации.
• Справочники, спецификации
HTML Book
W3C Schools
MDN
Подробное описание всех CSS селекторов
Сюда вы будете заглядывать, чтобы подглядеть параметры свойств и аттрибуты тэгов.
• Практика
Если вы хотите проверить свои силы и сверстать что-то из настоящего макета, то можно перейти на PSDRepo и выбрать для себя. Макеты на сайте удобно категоризированы, вы можете начать с небольших виджетов и перейти в последствии к полноценным макетам страниц.
Такие макеты можно будет положить в портфолио, что продемонстрирует ваш опыт потенциальным заказчикам.
2. Twitter Bootstrap

| Сложность | 2/10 |
| Важность | 7/10 |
Самый популярный css-фреймворк, и скорее всего первый фреймворк на вашем пути.
Bootstrap — это набор стилей, а также JavaScript ШТУЧЕК, которые ускорят вашу разработку.
Существует множество других css-фреймоворков, но владеть Bootstrap’ом должен каждый веб-разработчик или веб-дизайнер.
Для того, чтобы понять, как с ним работать, следует прочитать официальную документацию и попробовать сверстать несколько страниц, используя этот фреймворк.
Когда вы будете выходить из разряда джуниора на вышестоящий уровень, нужно будет научиться собирать его из исходников, оставляя лишь те части, которые вам понадобятся в проекте. К этому можно будет вернуться 6 пункта из этого списка.
• Документация
• Курс на CodeSchool
• Другие CSS-фреймворки
Foundation
Semantic UI
сравнение
3. Работа с командной строкой и системами контроля версий(СКВ)

| Сложность | 5/10 |
| Важность | 9/10 |
Для полноценного воркфлоу вы должны уметь пользоваться командной строкой и СКВ хотя бы на среднем уровне.
Использование git-репозиториев избавит вас от опасений что-то случайно удалить из проекта, в разы увеличит удобство при работе в команде разработчиков, также я пользуюсь GitHub Pages, чтобы показывать процесс работы клиенту, размещая проект в приватном репозитории, но хостя страницы для доступа по ссылке.
Владение командной строкой пригодится при настройке проекта, ведь гораздо проще прописать пару консольных команд и получить все необходимые библиотеки, чем скачивать их отдельно и перемещать через проводник. Помимо установки пакетов, при использовании сборщиков и препроцессоров вам понадобится использовать терминал.
• Codeschool
Git Path
На кодскуле есть ветка посвященная git и github, очень подробно разбираются все моменты, первый курс из четырёх доступен без платной подписки.
• ProGit 2
Переведённая на русский язык версия популярного учебника.
• Курс по основам командной строки
Command Line Power User
Серия бесплатных уроков, чтобы получить их — нужно оставить свой почтовый адрес.
4. JavaScript

| Сложность | 8/10 |
| Важность | 8/10 |
Знание этого языка программирования это то, что отличает фронтэнд-разработчика от верстальщика. С помощью скриптов вы делаете страницы живыми и динамичными.
Это, пожалуй, самый сложный пункт из этого списка, поэтому ему нужно уделить наибольшее внимание.
Язык имеет много особенностей и отличается от многих типичных собратьев, поэтому всю теорию нужно закреплять практикой, и только большой опыт поможет вам хорошо прочувствовать все его нюансы.
• Codeschool
JS Path
Множество отличных курсов в специальной ветке, посвященной языку.
(CoffeeScript, Node, Express можно пропустить, если вы пока не хотите писать бэкенд)
• Learn JavaScript
Замечательный источник для изучения, да ещё и на русском языке. На мой взгляд не имеет аналогов. В конце каждой темы есть задачки на отработку.
• Книги
Носорог
Выразительный JS
Good parts
• JS Right Way
• Ооочень много всякого разного
• Задачки по JS
• FreeCodeCamp
Основной упор ресурса идёт как раз на JavaScript, очень много задач как алгоритмического характера так и практического(т. н. Ziplines).
Можно получить бесплатный сертификат, а также поработать в опен-сорс проектах.
5. Gulp, Webpack

| Сложность | 5/10 |
| Важность | 9/10 |
Таск-раннеры и системы сборки проекта помогут вам прогонять ваши исходные файлы проекта через инструменты, такие как компилляция через пре-/пост-процессоры, минификация, проверка кода на наличие ошибок, добавление префиксов в css-правила и многие другие.
Webpack не совсем является таск-раннером, в отличии от Gulp, это более сложный инструмент дающий уникальные возможности при разработке.
Я выбрал именно эти 2 инструмента, потому что они самые передовые в своей отрасли, а также не исключают друг друга.
• Илья Кантор
Gulp
Webpack
Замечательные бесплатные видеокурсы посвященные обоим инструментам научат вас пользоваться ими на хорошем уверенном уровне.
• Официальная документация Webpack
• Разбор сложных моментов Webpack
6. Препроцессоры

| Сложность | 2/10 |
| Важность | 8/10 |
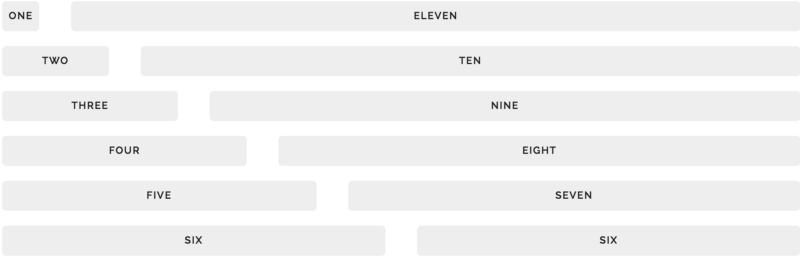
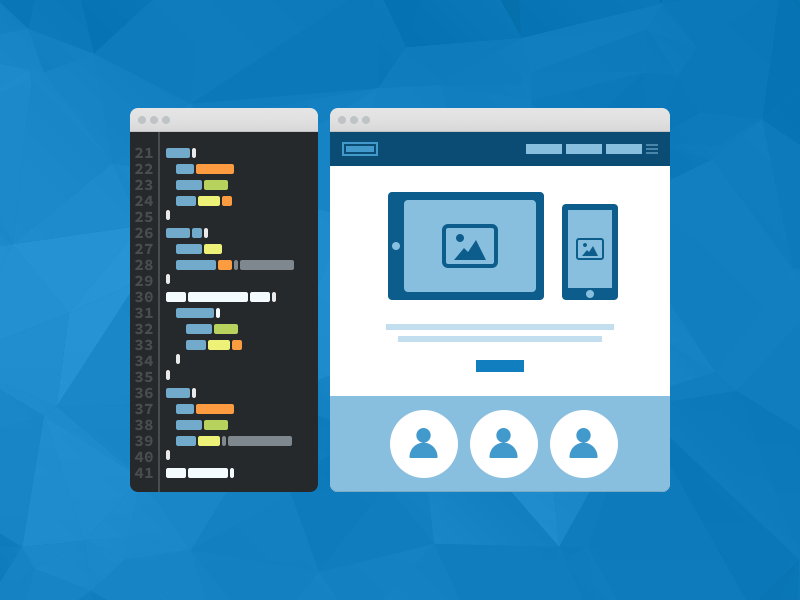
Препроцессоры позволяют иметь более лаконичный и структурированный код в ваших проектах, а затем при компиляции приводят исходные файлы в стандартный для браузеров вид. Чтобы сразу понять, что это и зачем посмотрите на скриншоты ниже:

Код с использованием препроцессоров Jade и Stylus

Код написанный на чистом HTML и CSS
Я думаю, визуальная разница очевидна.
Помимо отличий в синтаксисе, препроцессоры также дают возможность использовать наследование, переменные, циклы, функции, миксины и многие другие фичи, упрощающие жизнь верстальщика.
Существует множество препроцессров, я предпочитаю использовать Jade и Stylus, они позволяют мне не писать лишние символы в проекте, поддерживая код чистым и легкочитаемым.
Для удобной и автоматической компиляции ваших исходных файлов нужно освоить таскраннеры из предыдущего пункта.
• Курс Sass на Codeschool
Очень хороший курс в двух частях, показывающий большинство возможностей препроцессора.
• Официальные источники с документацией
7. jQuery, jQuery UI, основы AJAX/JSON

| Сложность | 7/10 |
| Важность | 9/10 |
jQuery — самая популярная библиотека для JavaScript, она значительно упрощает работу с DOM-элементами, обменом данными с сервером(AJAX/JSON) и другими каждодневными задачами.
jQuery UI — это набор функций, предоставляющих различные визуальные эффекты, стоит научиться ими пользоваться, чтобы не изобретать каждый раз новые и не всегда надёжные решения.
Ваше приложение уже живое и интерактивное, но оно также должно уметь управлять данными. Поэтому в этом этапе я предлагаю научиться работать с AJAX, так как это самый популярный метод для обмена данными.
• В очередной раз несколько курсов на CodeSchool
• Официальная документация jQuery
• Официальная документация jQuery UI
• Примеры использования jQuery(тут же есть и AJAX)
• Курс на Codecademy
• Кратко о JSON
8. ES2015(ES6)

| Сложность | 4/10 |
| Важность | 7/10 |
Ecmascript2015 — новый стандарт языка JavaScript, добавляющий синтаксический сахар и дающий новые возможности.
Если вы купили подписку на CodeSchool, то наверняка видели раздел посвященный этому стандарту, если нет, можно посмотреть это:
• Статья на CSS-Tricks
Нужно знать, что ES2015 синтаксис не полностью поддерживается современными браузерами, поэтому код приходится компилировать, для этого нужно использовать Gulp или Webpack из пункта 5.
9. Тесты

| Сложность | 5/10 |
| Важность | 6/10 |
Я не буду много говорить о тестах, просто посмотрите этот видеоролик:
10. JS-фреймворки

| Сложность | 9/10 |
| Важность | 9/10 |
Работа фронтэндера связана не только с эффектами и динамичностью страниц, это также и работа с отображением большого или не очень объёма данных, а также взаимодействие клиентской части приложения с серверной.
Для эффективной работы вышеупомянутых действий необходимо использовать фреймворки. Фреймворки бывают разные, но самые популярные сейчас это React, Angular 1-2, Vue, Ember. Все они относительно похожи, но имеют свои особенности. Вам стоит выбрать понравившиеся и развиваться в них.
P.S. React это не совсем фреймворк, фактически это библиотека для рендеринга данных, но он часто используется в таком контексте, а связка с использованием Redux/Flux и других архитектур позволяет реализовывать любые хотелки клиента.
• Официальный туториал по Angular 1.x
• Документация Angular 2
• Официальный туториал React
• Раздел JS на CodeSchool
Содержит много курсов по фреймворкам, скоро появится курс по Angular 2. Я думаю, Backbone можно не рассматривать, ну а курсы по Angular и React пройти надо.
Кстати, первый курс по Angular полностью бесплатный.
• Вопросы на собеседование по Angular 1.x
• Шпаргалка по React

В качестве бонуса я хочу поделиться ссылками на полезные ресурсы, которые точно вам пригодятся на протяжении всего пути фронтэнд разработки. Также в список войдут просто интересные статьи, которые я оценил.
https://frontendfront.com
https://new.vk.com/jsraccoon
https://css-tricks.com
https://scotch.io/
http://www.unheap.com/
https://medium.com/@rajaraodv/webpack-the-confusing-parts-58712f8fcad9#.a4tu4t2iq
https://github.com/bolshchikov/js-must-watch
http://www.clock.co.uk/blog/javascript-frameworks-in-2016
https://egghead.io/series/getting-started-with-redux
http://codepen.io/enxaneta/full/adLPwv/
Ответ с toster.ru от @Za0r
1)Идешь на htmlacademy.ru и проходишь все бесплатные курсы.
2) На этом пункте,невольно задаешься вопросом,как тебе использовать эти знания. Смотришь как верстать простейший макет https://www.youtube.com/watch?v=vFjRVugE030 на float.
3)Проходишь все платные курсы.
4) Читаешь https://www.ozon.ru/context/detail/id/22435909/ эту книгу. Можешь найти на просторах в инете.
5) Берешь самостоятельно простенький макет и верстаешь его на флексах и адаптивно( на этом пункте будешь знать что это.
6) Читаешь https://www.ozon.ru/context/detail/id/137213400/ .
7) На этом этапе ты знаешь что существуют предпроцессоры,и хочешь изучить,советую https://youtu.be/H4cG4tbc-xQдля знакомства.
8) читаешь такое и присматриваешь что учить дальше:
1) glivera-team.github.io/how-to/2016/05/02/how-to-st…
2)https://coggle.it/diagram/52e97f8c5a143de239005d1b…
3)https://github.com/zualex/devmap
4)blog.flppv.me/all/frontend
5)https://medium.com/russian/%D0%BE%D1%82-%D0%BD%D1%…
6)krekotun.ru/ui-developer-skills.html
7)Как быстро подтянуть свой уровень веб-разработчика, чтобы соотвествовать требованиям работодателей?
8)webmasters.teamdev.com/#html
9) Дальше думаю сам разберешься,Удачи!
Советы по написанию современного CSS
Для начинающих
«Делай настолько просто, насколько возможно. Но не проще!» (в IT это еще называют KISS).
Используйте flexbox
Ибо это первая технология для расположения блоков, не являющаяся костылём. Да-да, всего 21 год и у нас есть действительно удобный механизм для раскладки блоков.
Но помните ряд «мелочей»:
- Кроссбраузерность flexbox не идеальна. В связи с реализацией в днищебраузере 10 старой версии спецификации, можно считать, что flexbox — это IE11+.
- Правила
marginдля флекс-потомков не «схлопываются» как в обычном потоке. - Правило
z-indexработает при любом значении правилаposition. - Правила
vertical-align,floatперестают работать во флекс-контексте. - CSS-колонки перестают работать во флекс-контексте.
Для селекторов используйте английский и разделители -
Это общепринятая практика, ускоряющая восприятие кода. Не используйте camelCase или символы подчеркивания для разделения слов в имени селектора.
Осторожнее с сокращениями слов
Избыточные сокращения дают неочевидность (затрудняют восприятие и модификацию). Используйте частоприменяемые слова несколько [распространенных сокращений].
Помните о «весе» селекторов
Есть селекторы «слабые», а есть помощнее. Всегда помните про «вес» селектора.
Не пишите CSS, используйте препроцессоры
Это удобно, быстро, дает возможность разделять (и властвовать) кодовую базу, легче ее поддерживать. Самым распространенным является Sass. Наиболее близким к CSS — LESS. Знать и пробовать стоит оба.
Stylus — самый молодой и самый мощный, но распространен мало. К сожалению, сейчас у этого инструмента нет разработчиков и он не развивается. Последние изменения в репозитории разработки датированы летом 2016 года.
Плагины PostCSS, имитирующие возможности препроцессоров, пригодны лишь для относительно простых практик и полностью заменить настоящие препроцессоры на данный момент не в состоянии.
См. так же: Как работать с CSS-препроцессорами и БЭМ
Не набирайте стилевые правила, используйте Emmet
Принцип прост (я не верю, что вы не знаете о нём, на самом деле): набираем аббревиатуру(ы), жмем кнопку разворачивания аббревиатуры (обычно, TAB) и получаем правила со значениями.
Не пишите вендорные префиксы
Уже давно есть Автопрефиксер, расставляющий префиксы за вас. Используете автоматизацию — ставьте его как пакет и подключайте в процесс обработки стилей. Не используете автоматизацию — есть он-лайн вариант: autoprefixer.github.io.
Пишите валидный код
Пока не уверены в правильном наборе, используйте валидаторы (встроенные в редактор кода, к примеру).
Автоматизируйте всё, что можно
Параллельно с улучшением навыка использования CSS, изучайте способы автоматизировать рутину. Главные помощники тут — системы сборки и таск-раннеры. Начать можно с изучения gulp.
Всегда проверяйте в Safari и IE
Именно в них будет больше всего проблем. Увы, первый для OSX, а второй для Windows. Ставьте виртуальные машины или используйте вебсервисы.
Выберите CSS-сброс/нормализатор/собственный вариант
CSS-сброс был популярен лет 5 назад, потом мы перешли на нормализатор. Сейчас же, для проектов без поддержки старых браузеров можно использовать что-нибудь попроще и свое собственное, как поступили авторы самого известного фреймворка Bootstrap (в 4-й версии отказались от normalize.css в пользу своего reboot).
Меняйте box-sizing правильно
Наиболее безопасно указать на html определить его как box-sizing: border-box; и потом для всех элементов указать наследовать его. Так можно будет быстро переопределить это правило для какого-либо родителя.
Подключайте и используйте шрифты правильно
Выбирайте форматы шрифтов, исходя из кроссбраузерности проекта, проверяя поддержку формата шрифта на caniuse.com. Для проектов с IE9+ будет достаточно WOFF, но для старых Андроидов потребуется и TTF, а для новых браузеров лучше подключить и WOFF2 (выигрывает в размере файла в сравнении со всеми прочими). Очередность подключения: WOFF2, WOFF, TTF.
Подключая несколько файлов начертаний, не умножайте названий шрифта. Очень странно иметь на проекте шрифты с названиями «PT Sans» и «PT Sans Bold», это должен быть шрифт «PT Sans», плотность которого указывается в стилях правилом font-weight .
Помните, что шрифты начинают подгружаться относительно поздно (только когда браузер поймёт какие из них реально нужны, сложив DOM и CSSOM в модель визуализации), учтите, что есть такие явления как FOUT, FOIT и даже FOFT.
Подробнее и с примерами кода про подключение шрифтов — в моей статье.
Не деформируйте изображения
Для фоновых картинок в блоках есть прекрасное правило, масштабирующее изображение так, чтобы оно вписалось в длинную сторону блока своей короткой стороной без искажения пропорций — background-size: cover (кроссбраузерность — IE9+, отлично сочетается с background-position: center ).
Для картинок, вставляемых на страницу тегом img можно предусмотреть фиксированный размер и масштабирование без деформации, задав размер и им правило object-fit: cover(нет поддержки в IE и Edge, но есть полифил, обеспечивающий функциональность этого CSS-правила).
Жестко соблюдайте кодгайд
Красивый и консистентный код быстрее читается и понимается, в нем лучше видны ошибки. Кодстайлов довольно много, мне ближе всего те, в разработке которых я участвовал сам: Руководство по написанию кода EpicSkills и Стиль кода Академии HTML.
Используйте в анимации transform или opacity
Любая анимация на странице — это перерисовка некоторой части страницы (всей страницы в наихудшем случае). Чем большая область перерисовывается, тем сложнее приблизиться к идеалу в 60 кадров в секунду, анимация может выглядеть «дёрганой».
По возможности, при анимации меняйте не отступы/размеры, а правила transform или opacity , подсчет таких изменений страницы затронет наименьшие по размеру области и будет выполнен не на центральном процессоре (который может быть занят чем-то другим), а на графическом.
Изучайте фреймворки
Подходы к стилизации, используемые в распространенных фреймворках (Bootstrap, Foundation) ощутимо прокачают вас как специалиста.
Изучайте методологии методологию БЭМ
У CSS есть «вагон» родовых травм, преодолеть которые полностью или частично можно с использованием методологии. Выбрать можно любую, главное чтобы это был БЭМ, ибо на данный момент ничего лучше (в состоянии «готово к использованию») не существует. Прочие даже близко не дотягивают.
См. так же: Как работать с CSS-препроцессорами и БЭМ
Избегайте !important
Это не запрет. Увы, иногда без !important не обойтись (при поддержке старинного говнокода в длительно существующем проекте). Запрет тут только один: не «лечите» свои же баги дописыванием !important , ибо это чёткий признак профана.
Используйте СКВ
СКВ — система контроля версий. Идеальна для текстовых файлов, коими являются CSS-файлы.
Изучите git и используйте его. Это как сохранения в играх, но для работы. Удобный бекап, история изменений, возможность откатиться к ЛЮБОМУ сохраненному состоянию, удобная работа в команде и много чего ещё.
Думайте о переполнении и недополнении
ВСЕГДА думайте о переполнении блока текстом (кнопка, название товара в карточке) или картинкой (внутри блока может оказаться картинка не тех пиксельных размеров, которые использовались при верстке). Переполнение возможно и вложенными блоками (галерея, неизвестное количество превью фотографий).
Не используйте для стилизации id
Почти все методологии предупреждают от такого подхода, ибо «вес селектора» становится выше, а повторить атрибут id на одной странице нельзя.
Идите по пути mobile-first
Стилизуйте мобильное представление адаптивной страницы, а потом дописывайте стилевые изменения с помощью @media (min-width: ...) . Обычно, это быстрее и логичнее обратного пути. Встречаются, впрочем, и исключения, когда, к примеру, главное меню для мобильных сильно отличается от «настольного» представления.
Не оптимизируйте CSS до старта проекта
Хорошо сжимать css-файл, чтобы он быстрее подгрузился, но делать это нужно либо автоматически, либо непосредственно перед выпуском релиза. Преждевременная оптимизация усложняет разработку.
Создайте свой стартовый проект
Получите привычную и удобную файловую систему и базовый набор стилей (вроде того же нормализатора). Если в таком стартовом проекте будет автоматизация, получите еще и полностью готовое окружение, компиляцию и прочее.
Пример стартового проекта с автоматизацией.
Мелкие фоновые изображения вставляйте в CSS в виде data-uri
Это способ преобразовать любой файл «в строку» и избежать запроса на сервер за картинкой (сервис для преобразования). Особенно актуально при отказе от спрайтов.
Следите за хорошими практиками и трендами
Подпишитесь в соц. сетях на сообщества о веб-разработке, отслеживайте, как минимум, следующие ресурсы:
- frontender.info/
- css-live.ru/
- css-tricks.com/
- lea.verou.me/
- sarasoueidan.com/articles/
- csswizardry.com/
- tympanus.net/codrops/
- css-weekly.com/archives/
Оптимизируйте свою работу в редакторе
Помимо Emmet, нужно освоить:
- Горячие кнопки, в первую очередь — поиск по файлам проекта (если используйте Sublime Text, есть хорошие новости).
- Работу с проектами и отношение к файловой системе (см. пункт про собственный стартовый проект).
- Дополнения, удобные в работе, вроде автодополнения имен переменных или быстрого получения CSS-селекторов из разметки.